
When we designed the 9th Annual Toy Ride website, we knew our registration form would directly impact rider attendance. Through split-testing, we were able to optimize the form right up until the crucial last week before the ride when most participants sign up. It was a success, and the Toy Ride had a record number of registrations and riders.


Here's what we learned works when designing a form to convert:
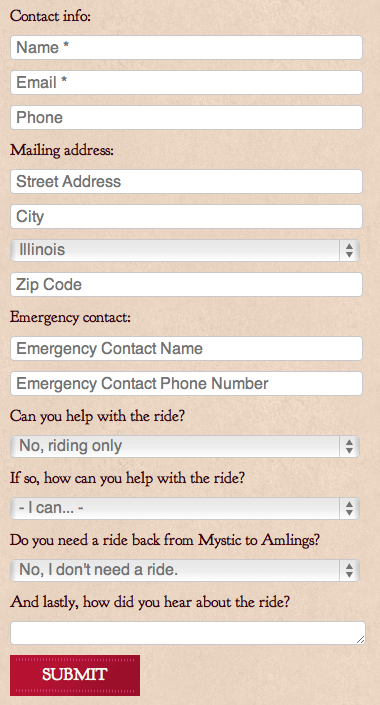
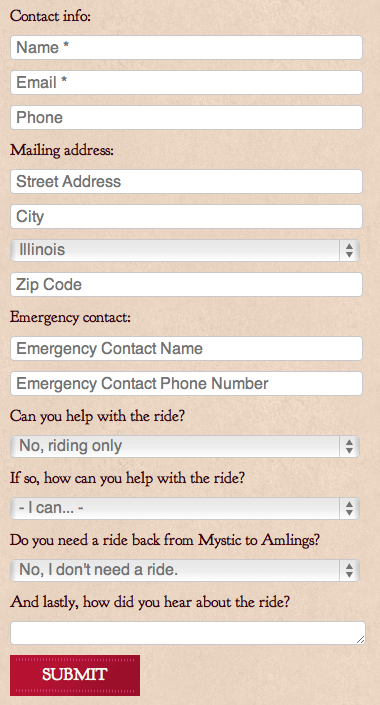
Group related items into sections. We used section labels to group "contact info" and "mailing address." Cognitively, it makes the form seem shorter than when it's just a list of fields.
Use left aligned top labels to streamline the visual path.
Use simple labels for common fields. For example, just label a phone number field "Phone" instead of something cute like "Can I get your digits?"
Use self-explanatory questions and answers for uncommon items. While "phone" is self-explanatory, asking if someone can volunteer at the event was not. In those cases, it's best to pose a question in plain language. We asked our users, "Can you help with the ride?"
Left align the submit button to line up with labels and fields. From top to bottom, this creates a single visual path.
Use common labels for buttons such as submit, send, or buy.
Indicate required fields with an asterisk.
Only make required the fields that are actually necessary. (For an impatient user, we only required the bare minimum to contact them: name and email. The other information would be requested at the event.)
Pre-select common responses. (Since the ride was in Chicago, we pre-selected "Illinois" for the state field.)
Inline labels can visually de-clutter a long form but they can also pose a usability problem as the label disappears on click. They should only be used in common fields and where their context gives a clue to the input.
Ultimately, the key to making anything work better is to make it easier. Whether it's a form or a smart phone, if you want people to use it, make it easy. While moving a button from right-aligned to left-aligned may seem trivial, it's another detail that can mean the difference between a user who converts and a user who bounces. When designing forms, remember the KISS principle: Keep it simple, Stupid!
