

Let us show you proven strategies to optimize your Shopify business:
E-Com Advice from our experienced in-house team












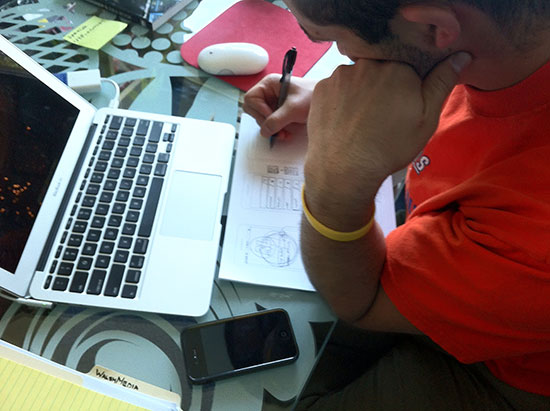
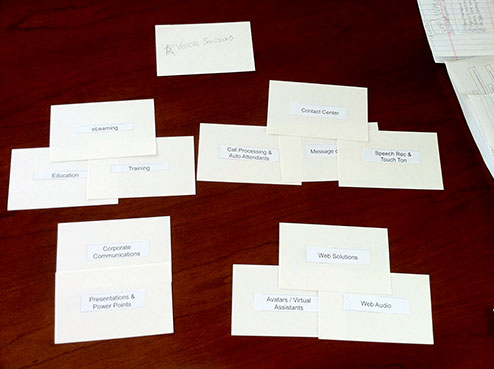
Card sorting is a straight-forward approach to include your client in the information architecture phase of the website design process. A card sorting exercise will allow you to form the structure of a website, organize it logically, and even determine labels.
It works amazingly well, physically mapping out the geography of thought processes is super productive.
There are two kinds of card sorting: open or closed. In open, participants sort cards in to related categories, and are then asked to give each category a name. In closed, participants sort cards into existing categories. When starting a new site, we use open. Closed is good for testing existing labels.
Running your own card sort is easy:
According to usability guru Jakob Nielsen, you must test fifteen users to generate statistically reliable results.


