

Let us show you proven strategies to optimize your Shopify business:
E-Com Advice from our experienced in-house team














There's no doubt: AdWords is getting more competitive, average CPC is going up, and that drives down ROI for small business. The Quality Score algorithm is too complicated for a non-tech savvy business owner, so low quality scores will also be a culprit in driving up click prices.
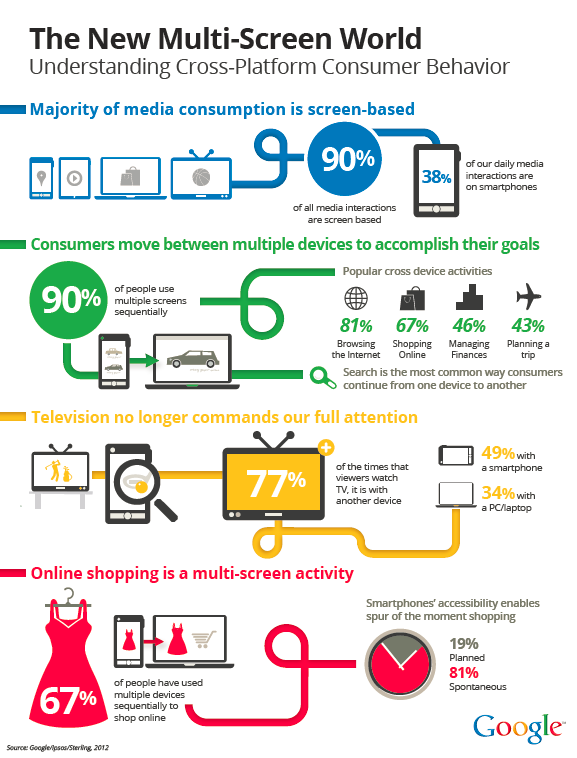
We've recently had success by experimenting with AdWords device targeting. For one of our ecommerce clients, we were able to triple their click-through rates by targeting only tablets that are on WiFi. We know the audience is significantly more likely to be browsing from home on the couch when they're more likely to make a purchase. (Source: Nielsen). We also know that tablet users, and iPad users specifically, are more likely to convert to customers online.
In addition to having a more engaged audience, the other advantage to tablet-only AdWords campaigns is significantly reduced competition. Despite the explosion in mobile devices, many retailers, small businesses especially, have been unable to update their websites to properly accommodate users not on a traditional computer. It seems their solution has been to exclude mobile devices and limit their AdWords campaigns to only desktops.
