I love stats.
I play RPGs so I can kill things with stats. I read sabermetrics blogs so I can talk about baseball with stats. Election nights are like Christmas for me.
Ever since we turned our business over to 100% Shopify work I have been in heaven - and one of the reasons for that is the hard data that comes with working in ecommerce. I'm not worried about "impressions" or "engagement" or some intangible feeling that a brochure website is supposed to convey. Everything in ecommerce can be laid out in numbers, the most important of which being profit. All I have to do is make more cold hard cash for my clients and they're happy. Believe me, it's a lot less frustrating than wrangling with some wannabe art director about how exactly you can make something "pop".
One of our clients has given us more and more access to the inner workings of his business, and allowed us to create strategy and make changes as we see fit. It was exciting for us to be able to run wild in someone's store and make improvements with no questions asked. It was exciting for him because, well, he likes money. I'll confess that I set a private goal for where I wanted his revenues to be: I wanted to see an average of $1000 a day for 2015. No specific reason, it's just a nice round number and would be 3x of what he did for 2014.
Well, we're doing it. Right now he's at $90,000 over the last 90 days (I started writing this a few days ago, so now it's actually $100k over 100). And the daily rate is growing - we'll have more than enough overage to make up for the days that just missed the target at the beginning of the year.
How did we make this happen? All of our changes and ideas are driven by data. We examine the client's business to figure out how to make their customers more likely to buy, and we implement proven methods that increase revenue across all types of online stores. Let me tell you all about it.
Disclaimer: This blueprint will only work if you actually have a product that people want to buy. So if your bright idea is a crystal-encrusted cat brush that costs $200, please follow our alternate plan of just giving up now.
The Ethercycle $90k In 90 Days Blueprint
1. Theme setup
Forget about building a custom theme, the ROI just isn't there. There are some amazing premium themes in the Shopify theme store. Retina and Parallax have become our go-to installs because, frankly, they're fantastic and we're not going to be able to custom design anything better without weeks of work and a lot more of your money. Having a great theme gives you a great baseline to start with.
2. Theme Optimization
Starting with a great theme from a quality developer helps immensely, but it doesn't mean you can't improve on the theme. The first step to optimizing your conversion rate is simple: We walk through a store and try to buy something. We write down every single thing that creates any friction at all to buying the product. Every pain point, point of confusion, barrier to entry, objection, and eyebrow-raising or frustrating thing. Solving just those problems can be enough to double a site's conversion rate.
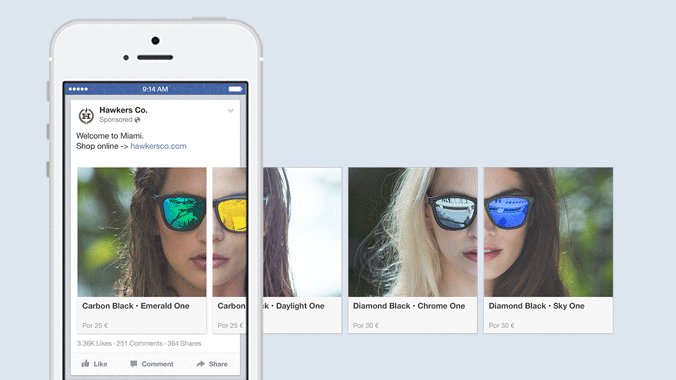
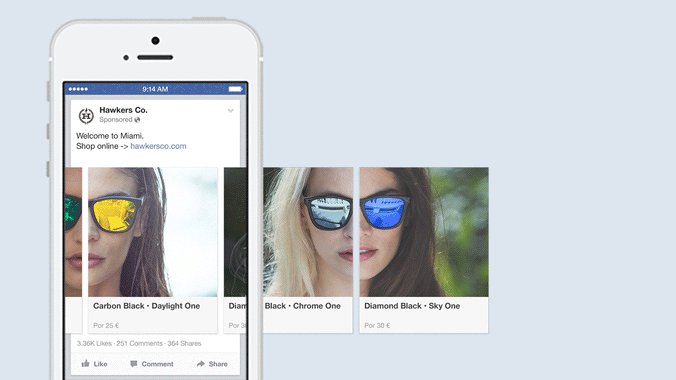
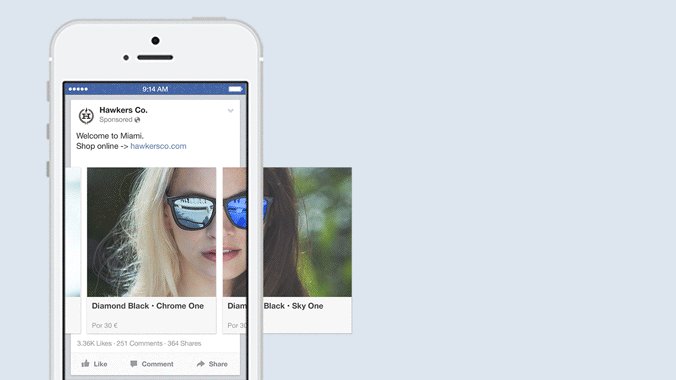
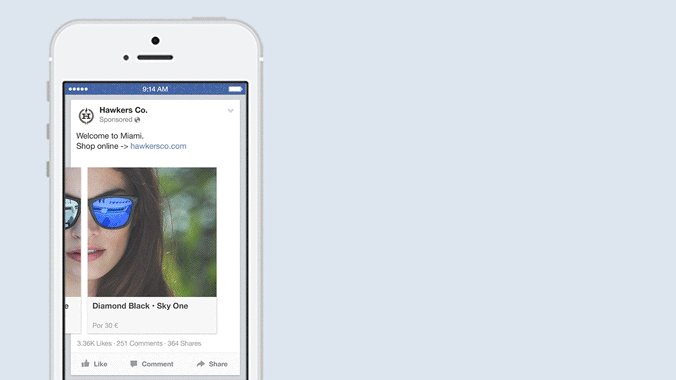
3. Professional Photos
You know the saying, a picture is worth a thousand words - well it's also worth a boost in your conversions. Here's the thing: a customer browsing your site loses all but one of their senses. In a store they could touch your product. They could even smell it. But on your website they can't do anything. Providing the customer with professional photos does two things: it helps them get comfortable with the product and shows them that you're serious. Few things say "amateur hour" like bad low-quality photos.
4. Customer Followup Emails
I have a friend named Drew. Drew grew (and sold) his ecommerce business on the back of customer followup emails. These are automated emails that create a high-touch customer service experience for new customers, and try to win back old customers who haven't purchased in awhile. All automatically.
5. Retargeting Ads
When someone visits your site, you don't know what stage of the buying cycle they're in. They may visit your site and then get distracted. They may visit five times before making a purchase. Retargeting ads help you keep your store top of mind with the customer (even if you don't have their email address.) A customer visits your store, gets cookied, and your ads follow them around the web like a lost dog. Retargeting can be setup to run across platforms too. Your brand becomes omnipresent, so that even our reptilian brains can say, "Hey, wasn't I just shopping for that..."
6. PPC Ads & Optimization
The hardest part of running a Shopify store is getting traffic, and the easiest way of getting traffic is with pay per click advertising. And by PPC we really mean Google AdWords - empires have been built on it. Setting up an AdWords campaign once isn't enough though. The level of fiddly knobs and buttons inside AdWords is astounding. For example, did you know you can have AdWords identify people by income and bid more for high income earners since they're more likely to buy? Or break down bid adjustments by state or time of day? Yea, it gets wild.
7. Customer Development
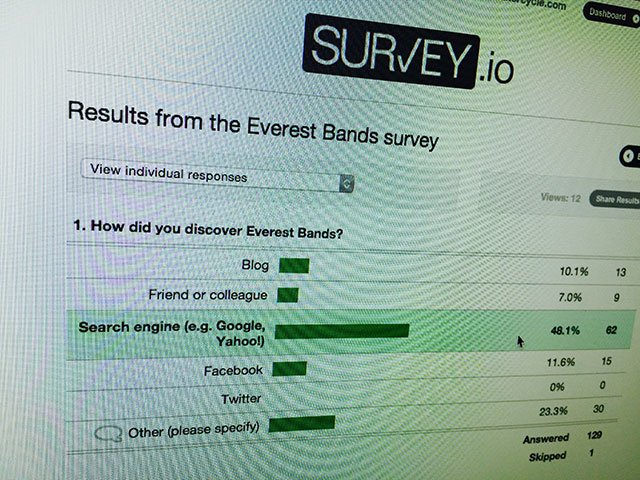
Lately I’m starting to realize that a lot of store owners struggle with positioning. This is because they work in a vacuum and never ask their customers why they buy. They make assumptions about why and so long as they make sales, they assume that validates their ideas. But if your marketing message isn’t on point, you could be leaving a lot of money on the table. You need to have deep conversations with your customers. Knowing why your customers are buying as well as the language they use to describe the benefits of your products is the most critical insight to grow your business. Fortunately, achieving that is really as easy sending a survey to your past buyers and mining the answers for insights.
8. Insight-Driven Changes & Repositioning
Using customer's own language from the survey results, re-write new positioning, collections, tag lines, and product descriptions. I'd go so far as re-shooting those slider images I know you have on your homepage to emulate the use case and core audience from your survey. Again, until you ask your customers, you're just guessing. A Customer Development Roadmap lets you find out why they're really buying.
9. Email Marketing
Here's the thing about email marketing: it isn't sexy. No one talks about it because it's been around for decades now, but it's consistently the first or second best driver of revenue for our stores. Any email marketing is better than none and if you send emails to your customers regularly, you're staying top of mind, and opening communication with them. The most common question I get is, "But what do I send? How often?" Well, until you get spam complaints, you're not sending nearly enough. We use 2x/week as our best practice.
10. GO BUY A BOAT
This may sound like a lot of work, but all of this is the difference between $5k/mo and a $50k/mo store.